Erstellungshinweise zu HSMWiki-Artikeln
Dieser Artikel soll helfen Anfängern sich beim Erstellen von HSMWiki-Artikeln schnell zurecht zu finden und zum zweiten soll eine Einheitlichkeit in der Formatierung der Artikel angestrebt werden. Es sind bei weiten nicht alle Befehle dargestellt. Professionelle Tipps finden Sie hier:
wikimedia.org
Allgemeine Hinweise
- Schreiben Sie in ganzen Sätzen.
- Lesen Sie sich bitte bevor Sie auf "Seite speichern" drücken noch einmal das von Ihnen geschriebene durch und achten Sie auf Rechtschreibung und Grammatik.
- Alle Artikel sind in der Sie-Form zu schreiben.
- Nutzen Sie das Feld "Zusammenfassung" (ganz unten) um Ihre Veränderungen an den Artikeln zu erklären.
- Nutzen Sie das Häkchen "Nur Kleinigkeiten wurden verändert" wenn Sie ausschließlich:
- Rechtschreib- / Grammatikfehler korrigieren
- Verlinkungen erstellen/anpassen
- Ausgabe oder auch nur Quelltext rein optisch veränderten
- Kategorien ergänzt oder entfernt
- Ordnen Sie Artikeln Kategorien zu. (Aktuelle Liste)
- Abkürzungen sollten meist ausgeschrieben werden.
- Verwendung Sie sinnvolle deutsche Begriffe anstelle von englischen (z.B. Kennwort statt Password)
Anlegen neuer Artikel
Wenn Sie einen neuen Artikel anlegen wollen, öffnen Sie einen beliebigen bestehenden Artikel und gehen danach in die Adresszeile Ihres Browsers.
Nun löschen Sie den bestehenden Artikelnamen weg und schreiben statt dessen den von Ihnen gewünschten. Bestätigen Sie Ihre Eingabe mit einem Druck auf Enter.
Hinweis: Sie können im Artikeltitel auch Umlaute und Leerzeichen verwenden.
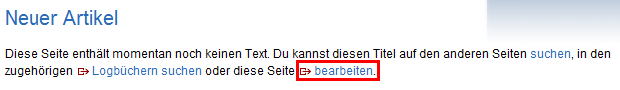
In der erscheinenden Seite müssen Sie nun nur noch auf "bearbeiten" klicken und schon kann es los gehen.
Vorlage für in Bearbeitung befindliche Artikel
Ist ein Artikel gerade im Enstehen oder wird grundlegend überarbeitet, so kann dies dem Leser durch das Einfügen der der Vorlage "In Bearbeitung" deutlich gemacht werden.
Hier fügt man folgenden Code am Anfang der Seite ein:
{{In Bearbeitung|--~~~~}}
Ergebnis:
Hinweis
Dieser Artikel befindet sich gegenwärtig im Aufbau oder wird überarbeitet!
Textformatierung
Kursive Schrift
Mit zwei einfachen Anführungszeichen vor und nach einem Text wird dieser kursiv dargestellt. Dafür steht Ihnen ebenfalls ein Icon oberhalb vom Bearbeitungsfenster zur Verfügung.
''Kursiver Text''
Kursive Schrift sollte verwendet werden, wenn der Benutzer einen Text eins zu eins abschreiben soll.
Bsp.:
Tragen Sie in die Adresszeile www.hs-mittweida.de ein.
Fettgedruckte Schrift
Mit drei einfachen Anführungszeichen vor und nach einem Text wird dieser fettgedruckt dargestellt. Dafür steht Ihnen ebenfalls ein Icon oberhalb vom Bearbeitungsfenster zur Verfügung.
'''Fettgedruckter Text'''
Im Allgemeinen sollte sehr sparsam mit fettgedruckten Texten umgegangen werden. Sie sollten verwendet werden um Wörter hervorzuheben.
Bsp.:
Hinweis: Wenn man einen Textabschnitt fett und kursiv darstellen möchte dann muss man fünf Anführungszeichen vor und nach dem Abschnitt einfügen: fett und kursiv
Zeilenumbruch
Wenn Sie einen Zeilenumbruch erzwingen wollen, dann hilft der Befehl <br> Aus Form Gründen sollte der Befehl nach Möglichkeit immer am Zeilenanfang stehen.
Verwendung im Quelltext:
Erste Zeile <br>Zweite Zeile
Ohne den Befehl <br> würden trotz des Enterzeichens im Quelltext beide Zeilen hintereinander ausgegeben werden.
Absatz
Absätze sind bitte nicht durch das doppelte Verwenden des <br>-Befehles zu erstellen, sondern indem man "Freizeilen" (Absätze) im Quelltext lässt.
Beispiel (Quelltext entspricht Ausgabe) :
Text 1 Text 2
Überschriften
Es empfiehlt sich vor und nach dem Überschriftsbefehl eine Leerzeile (Enter) zu machen. Dies wirkt sich optisch nicht auf den Artikel aus, macht aber den Quelltext wesentlich lesefreundlicher. Genauso ist es aus optischen Aspekten empfehlenswert den Überschriftentext von den Gleichheitszeichen mit einem einfachen Leerzeichen zu trennen.
== Überschrift 2. Grades == === Überschrift 3. Grades === ==== Überschrift 4. Grades ==== ...
Hinweis: Die Überschrift 1. Grades ist die Artikelbezeichnung
Gestaltungselemente
Bilder
In einen Wikibeitrag sind Bilder mit folgendem Befehl einzufügen:
[[Dateiname|frameless|650px|Kommentar]]
wobei "Dateiname" und "Kommentar" mit den gegeben Daten zu ersetzen sind. Die 650px geben die maximale Breite des Bildes an. Wenn das einzufügende Bild breiter ist, dann wird es auf die angegebene Pixelzahl skaliert. Mit einem Klick auf das Bild wird es weiterhin in Originalgröße dargestellt. Falls die Bildbreite kleiner als die angegebene Zahl ist, dann tritt kein Effekt ein. Aus Darstellungsgründen, sollte kein Wert größer 650 gewählt werden.
Für die bessere Übersicht ist vor UND nach dem Befehl eine Leerzeile zu lassen.
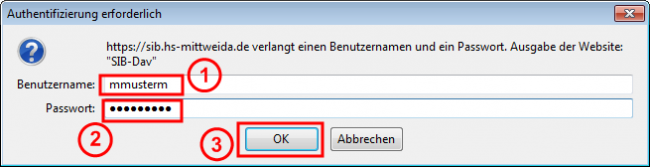
Beispielbild:
Beim Erstellen und Einfügen von Bildern ist einiges zu beachten:
- Nicht jedes Fenster muss in voller Größe dargestellt werden um alle wichtigen Teile zu sehen.
- Nach Möglichkeit sind auch bloß Fensterausschnitte zu verwenden.
- Bildobjekte, welche im Text erwähnt sind, sollten durch einen roten rechteckigen Rahmen mit Strichstärke 3 hervorgehoben werden.
- Wenn es mehrere hervorgehobene Bildobjekte gibt so sind diese durch zu nummerieren.
- Die Nummerierung erfolgt in Form ein rot geschriebenen Zahl in der Nähe des Bildobjektes.
- Die Zahl sollte Schriftgröße 14 und fett gedruckt sein.
- Um die Zahl herum sollte ein roter Kreis (nicht Ellipse) mit Strichstärke 3 sein.
- Jede Zahl sollte auf einem Bild (bestenfalls in der ganzen Anleitung) nur einmal auftauchen.
- Wenn Sie sehr viel kleine Bilder für Ihre Anleitung benötigen empfiehlt es sich Tabellen zu verwenden.
- Sie sollten, je nach Größe, maximal drei Bilder nebeneinander platzieren.
- Bei zwei Bildern nebeneinander ist die Pixelanzahl im Einfügebefehl maximal mit 315px anzugeben.
- Bei drei Bildern nebeneinander maximal mit 210px.
- Beispiel
- Laden Sie lieber das Bild in etwas besserer Qualität hoch und korrigieren Sie dann die Pixelanzahl im Einfüge-Befehl.
Einrahmen
Wenn Sie Textabschnitten ein einfaches Leerzeichen voranstellen, dann erhalten Sie einen Rahmen um den Text.
Eingerahmt wird der Text bis zum nächsten Zeilenumbruch (Enter). Soll die nächste Zeile trotzdem zum Rahmen gehören, dann muss dieser ebenfalls lediglich ein Leerzeichen vorangestellt werden.
Aufzählungen
Bitte vermeiden Sie es bei Aufzählungen die Nummerierung von Hand vorzunehmen. Statt dessen nutzen Sie das Raute Symbol (#).
Quelltext:
# Erstens ## Erster Unterpunkt von Erstens # Zweitens
Ausgabe:
1. Erstens 1.Einspunkteins 2. Zweitens
Listen
Listen erhalten wir indem wir einen oder mehrerer Sterne (*) an den Zeilenanfang stellen.
Bsp.:
- Punkt 1
- Punkt 2
- Punkt 2.1
Tabellen
Für Tabellen stehen folgende Befehle zur Verfügung:
| Befehl | Funktion |
|---|---|
| {| class="wikitable" | Tabellenanfang |
| |} | Tabellenende |
| ! Text | Kopfzeile mit dem Titel "Text" |
| |- | Neue Zeile |
| | Text | Neue Zelle mit dem Inhalt "Text" |
Quelltext:
{| class="wikitable"
|-
! Kopf 1
! Kopf 2
! Kopf 3
|-
| Zeile 1, Spalte 1
| Zeile 1, Spalte 2
| Zeile 1, Spalte 3
|-
| Zeile 2, Spalte 1
| Zeile 2, Spalte 2
| Zeile 2, Spalte 3
|}
Ausgabe:
| Kopf 1 | Kopf 2 | Kopf 3 |
|---|---|---|
| Zeile 1, Spalte 1 | Zeile 1, Spalte 2 | Zeile 1, Spalte 3 |
| Zeile 2, Spalte 1 | Zeile 2, Spalte 2 | Zeile 2, Spalte 3 |
Links
interne
[[Titel des Wikiartikels#Überschrifttitel|anzuzeigender Linktext]]
Zu beachten:
- doppelte eckige Klammer am Anfang und Ende
- eigentlicher Link und Linktext sind durch Senkrechtstrich '|' getrennt
- wenn nicht direkt auf eine gewisse Überschrift verwiesen werden soll, dann muss die Raute # und der Überschrifttitel weggelassen werden
externe
[http://www.hs-mittweida.de anzuzeigender Text]
Zu beachten:
- einfache eckige Klammer am Anfang und Ende
- URL und Text sind durch ein einfaches Leerzeichen getrennt
- http:// ist auf keinen Fall zu Vergessen
Pfeil für "siehe..."-Verweise
Um die typischen siehe Pfeile → zu erhalten sollte man folgenden Befehl verwenden:
→
Inhaltsverzeichnis
Die Standardeinstellung von Wikipedia ist, dass ein Inhaltsverzeichnis bei mehr als drei Überschriften automatisch generiert wird. Wenn man davon abweichen möchte, dann stehen einem folgende drei Befehle zur Verfügung:
__INHALTSVERZEICHNIS_ERZWINGEN__ erzwingt ein Inhaltsverzeichnis, auch wenn weniger als vier Überschriften vorhanden sind.
__INHALTSVERZEICHNIS__ ermöglicht, dass das Inhaltsverzeichnis an einer anderen Stelle im Text als standardmäßig vor der ersten Überschrift angezeigt wird.
__KEIN_INHALTSVERZEICHNIS__ hingegen schaltet die Anzeige des Inhaltsverzeichnisses ab.
Einbinden von flv-Videos
Syntax
<flvplayertwo>filename.flv</flvplayertwo>
Zusätzlich können bestimmte Attribute, wie Breite und Höhe des Players definiert werden. Dies könnte beispielsweise wie folgt aussehen:
<flvplayertwo width="320" height="240" autoPlay="false" autoBuffering="false">filename.flv</flvplayertwo>
Die Standardwerte sind:
- width: default = 320
- height: default = 240
- autoPlay: default = false
- autoBuffering: default = false
Attributübersicht
- width=px or % (definiert die Breite des Films)
- height=px or a% (definiert die Höhe des Films)
- autoPlay=true/false (Film wird in Schleife abgespielt)
- autoBuffering=true/false (Film wird automatisch beim Laden der Seite gepuffert)